[CS] CS 공부 #1
Table of Contents
CS 스터디 #
갑자기 CS 스터디 포스팅을 하게 된 이유는 다음과 같다.
- 8월 5일에 약속이 있음.
- 개발할 시간이 없어서 공부 개념 정리로 포스팅하고자 함.
- 같은 팀원 분들 중 백엔드 분께서 면접 대비로 열심히 CS공부를 하는 것이 생각나서 결심하게 됨.
위의 절차가 나의 결심 과정이다. 하하.
- 전에 회사 면접 관계자님의 말씀을 들었을 때, 다들 비슷한 개발 경험을 가졌으면 CS쪽에서 많이들 변별을 한다고 한다. ++ 슬슬 수강신청할 때가 돼서 공부 머리를 돌려놔야겠다.
오늘은 블로그 댓글 기능을 구현하면서 사용한 local storage와 그와 관련된 저장소들에 대해서 정리하겠다.
WEB Storage #
Web Storage는 key, value 쌍으로 데이터를 저장하고 조회할 수 있게 해준다.
데이터의 지속성에 따라 영구저장소(LocalStorage)와 임시저장소(SessionStorage)가 있다.
Local storage #
저장한 데이터를 명시적으로 지우지 않는 이상 영구적으로 보관이 가능하다. Session Storage는 웹페이지의 세션이 끝날 때 저장된 데이터가 지워지는 반면에, Local Storage는 웹페이지의 세션이 끝나더라도 데이터가 지워지지 않는다.
즉, 브라우저에서 같은 웹사이트를 여러 탭이나 창에 띄우면, 여러 개의 세션 스토리지에 데이터가 서로 격리되어 저장된다. 따라서 각 탭이나 창이 닫힐 때 저장해 둔 데이터도 함께 소멸한다.
반면에, 로컬 스토리지의 경우 여러 탭이나 창 간에 데이터가 서로 공유되고 탭이나 창을 닫아도 데이터는 브라우저에 그대로 남아 있다. 도메인만 같으면 데이터를 사용할 수 있는 것이다.
Session Storage #
Session Storage는 위에서 말했다싶이 데이터가 지속적으로 보관되지 않는다. 이러한 특징은 후술할 세션 쿠키와 비슷하다.
따라서 Session Storage의 가장 큰 특징은 현재 페이지가 브라우징되고 있는 브라우저 컨텍스트 내에서만 데이터가 유지된다는 것이다.
Local Storage는 브라우저를 종료해도 데이터는 보관되어 다음번 접속에도 그 데이터를 사용할 수 있지만 SessionStorage는 브라우저가 종료되면 데이터도 같이 지워진다. 즉, 브라우저가 종료되면 Session Storage도 삭제된다.
기본 API
# 사용 예시
// 키에 데이터 쓰기
localStorage.setItem("key", value);
// 키로 부터 데이터 읽기
localStorage.getItem("key");
// 키의 데이터 삭제
localStorage.removeItem("key");
// 모든 키의 데이터 삭제
localStorage.clear();
// 저장된 키/값 쌍의 개수
localStorage.length;
set이랑 get만 써봤는데 length 기능도 있는지는 오늘 공부하면서 알았다.
WEB Storage vs Cookie #
Web Storage는 기존 웹 환경의 쿠키(Cookie)와 비교할 수 있다. Web Storage가 최신 기술로 쿠키의 몇 가지 단점을 개선했다. 두 개념의 차이는 다음과 같다. 개인적으로 차이만 보면 쿠키보다 Web Storage가 좋은 것 같지만 둘 다 자주 쓰이는 것 같다.
서버 전송 여부 #
웹 사이트에서 쿠키는 매번 서버로 전송된다. 그에 반해 Web Storage는 서버로 전송이 이루어지지 않는다.
저장된 데이터는 클라이언트에 존재한다. 이런 점에서 네트워크 트래픽 비용 감소의 효과가 있다.
데이터 타입 및 용량 #
Web Storage는 문자열 기반의 쿠키와 달리 문자열에 제한되지 않고 객체를 저장할 수 있다. 또한 쿠키는 한 사이트에서 최대 20개, 4KB만 저장할 수 있다. 그러나 Web Storage에는 이러한 제한이 없다. 그리고 영구 데이터 저장이 가능하다.
개발자 도구 #
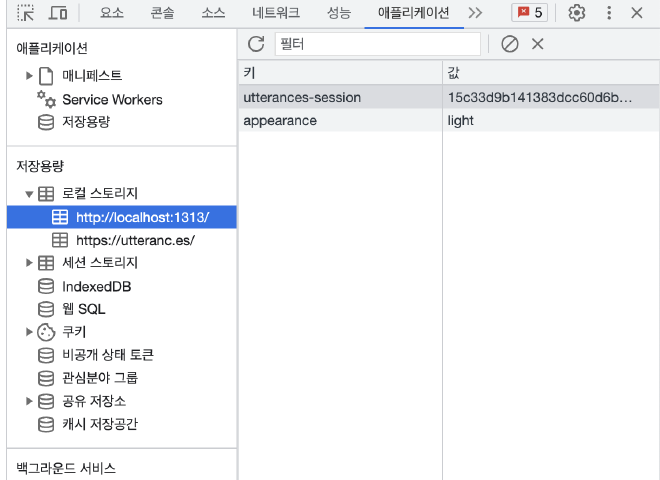
데이터는 개발자 도구를 켜서 애플리케이션 탭을 선택해서 아래의 화면과 같이 볼 수 있다.
appearance라는 키에 현재 값 light가 저장되어 있는데 이는 내가 지금 라이트 모드로 설정했기 때문이다.
아래의 다크 모드 아이콘을 클릭하면 로컬 스토리지의 데이터각 변경되어 저장된다.
이는 내가 브라우저를 종료해도 그대로 설정 값이 남아 있는다.