[현대 소프티어] FE 뉴스스탠드 #2
Table of Contents
FE 뉴스스탠드 3주차 #
참고
fe-newsstand #3
fe-newsstand 7.18
Feature List #
남은 기능 #
(오늘 구현한 기능은 형광펜 표시)
구독하기/해지하기 버튼
리스트 뷰 메인 로고 썸네일에 마우스 호버 시 5% 확대
구독한 언론사 탭 버튼 이벤트
구독한 언론사 페이지 구현 + 구독/해지 이벤트
그리드 뷰 마지막 페이지 언론사 로고 갯수 96개 아닐 때 그리드 표시
다크모드 (추가 미션)
개발한 기능 시연 #
구독/해지 이벤트를 구현하는 것까지 완료하였으나 지금 코드가 스파게티 코드 상태라 리팩토링을 빡세게 진행해야 한다.
학습한 내용 #
주차 중 화요일, 수요일은 자바스크립트 관련 수업을 듣는다. 이번 수업에서는 scope, closure, 비동기, promise, json 객체 등 얼핏 알고 있었지만 자세히는 몰랐던 개념에 대해 알았다. 수업시간에 코드 예시를 실행하면서 원리를 알았지만 아직 내 지식으로 습득은 안 된 것 같아서 집에 돌아가면 다시 천천히 봐야겠다.
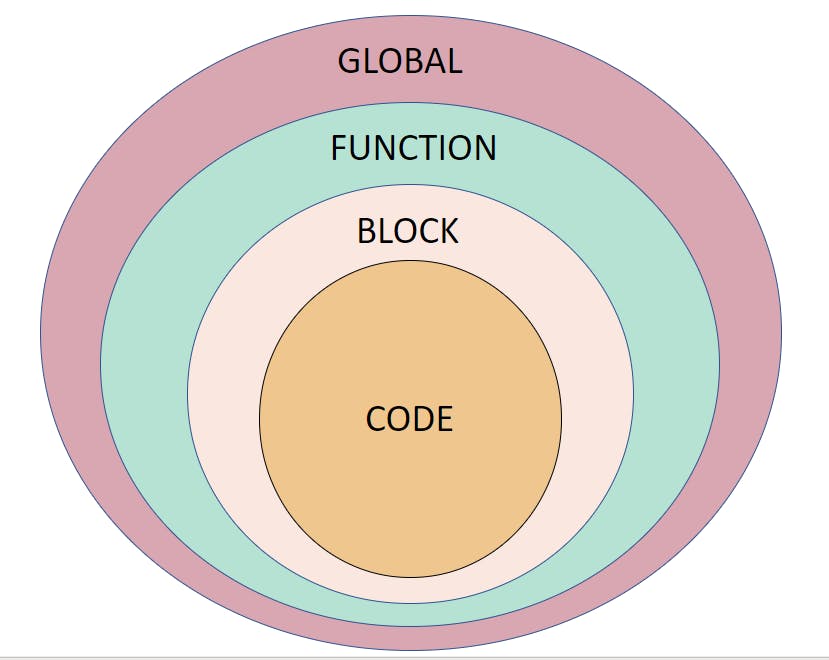
Scope #
Scope chaining #

함수가 해당하는 값을 block -> closure 이런 식으로 올라가면서 scope를 올라가면서 찾는다.var 함수 레벨 scopelet block 레벨 scope
비동기와 동기 #
const baseData = [1, 2, 3, 4, 5, 6, 100];
const asyncRun = (arr, fn) => {
for (var i = 0; i < arr.length; i++) {
setTimeout(() => fn(i), 1000);
}
};
asyncRun(baseData, (idx) => console.log(idx));
수업시간에 다룬 예제 코드 중 하나이다. 결과는 무엇일까?
정답
7이 7번 출력된다.여기서 var를 let으로 변경하면?var는 함수 level scope, let은 block level scope이다.
따라서 var일 경우 참조값이 closure에 보관되어 있고 이 값은 for문을 7번 다 돈 후의 i이다. 즉 asyncRun의 지역변수 i (값은 7)를 참조한다.
let의 경우에는 block level이기 때문에 각 for문 하나가 call stack에 쌓인다.
Promise #
let myFirstPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Success!");
}, 1000);
});
myFirstPromise.then((successMessage) => {
console.log("Yay! " + successMessage);
});
1. Promise객체
2. setTimeout 함수
3. setTimeout에 전달되는 콜백
4. then 함수
5. then에 전달되는 콜백
6. resolve 함수
7. Promise 함수에 전달되는 콜백
중에 실행 순서는 어떻게 될까?
정답
1 7 2 4 3 6 5실행순서promsie 실행 > then 실행(콜백함수 promise에 등록) > 비동기 완료시 resolve 메서드 실행 > 콜백함수 실행
then은 동기함수이다. resolve의 신호가 있어야 콜백을 실행한다.
fulfilled = 비동기 처리 끝났으니 실행하면 된다는 뜻!
promise.then은 한 세트로 큐에 같이 들어간다. 또한 다른 큐에 쌓인 함수보다 우선순위가 높다.
[번외] 화살표 함수 #
이번 수업시간은 아니고 크롱님(수업 담당하시는 분의 닉네임)께서 저번 주차에 숙제로 알아오라고 하셨다. (2번이나…!)
// 예시 함수
const exampleFunction = (parameter) => {
// 실행할 내용
};
// 이벤트 리스너
document.addEventListener("click", exampleFunction(parameter));
위의 경우, 가독성 좋게 아래와 같이 변경할 수 있다.
// 예시 함수
const exampleFunction = (parameter) => () => {
// 실행할 내용
};
// 이벤트 리스너
document.addEventListener("click", exampleFunction(parameter));
향후 계획 #
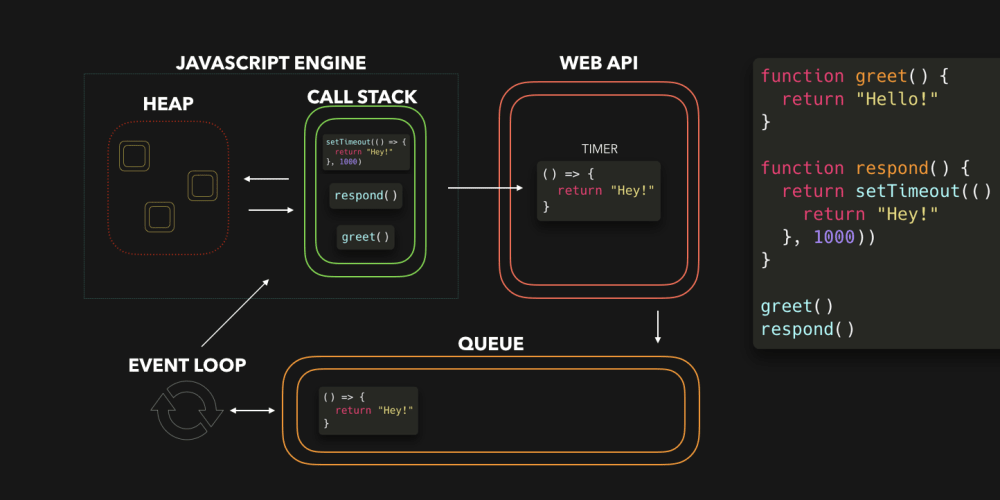
유용한 사이트를 많이 알았다. 오늘 학습한 call stack, event loop, queue와 앞으로 적용할 디자인 패턴 같은 내용이 사이트에 포함되어 있다.
유용한 사이트 #
추후 할 것 #
- 구독한 언론사 탭에서 해지하면 바로 없어지도록 구현하기
- 리팩토링
– store.js, 옵저버 패턴
– promise 객체 활용