[우테코 프리코스] 숫자 야구 게임 #1
Table of Contents
우테코 프리코스 1주차 #
숫자 야구 게임 fork repository
메일로 레포지토리 저장소를 보내준다. 레포지토리 저장소에 들어가서, fork 후에 자신의 깃허브 아이디로 브랜치를 생성하고 그곳에서 작업을 하면 된다.
구현할 기능 목록 #
과제 요구 사항에서 기능 구현 전, docs/README.md에 구현할 기능 목록을 정리할 것을 명시하고 있다.
# 미션 - 숫자 야구
## ✏️ 구현할 기능 목록
### `App.js`의 `play` 메서드를 통해 프로그램 시작
- [x] play 메서드 생성
- [x] 게임 시작 문구 출력 `숫자 야구 게임을 시작합니다.`
### 숫자 야구 게임 로직
- [x] 컴퓨터 임의의 수 선택
- `Random API`를 이용하여 서로 다른 수로 이루어진 3자리의 수 선택
- [x] 사용자 입력 안내 문구 출력 `숫자를 입력해주세요 :`
- [x] 사용자 숫자 입력
- 잘못된 값 입력 시 **throw문을 통해 예외 발생 및 애플리케이션 종료**
- 3자리 수가 아닌 경우
- 서로 다른 수가 아닌 경우
- [x] 사용자 입력에 대한 결과 출력
- 사용자 숫자 입력 단계로 다시 돌아가는 경우
- 하나 이상 맞혔을 경우: 볼, 스트라이크 개수로 표시
- 하나도 없는 경우: 낫싱
- [게임 종료](#게임-종료)로 이동
- 3개의 숫자를 모두 맞힐 경우
```
3스트라이크
3개의 숫자를 모두 맞히셨습니다! 게임 종료
```
### 게임 종료
- [x] 게임 종료 안내 문구 출력 `게임을 새로 시작하려면 1, 종료하려면 2를 입력하세요.`
- [x] 사용자 입력
- 잘못된 값 입력 시 **throw문을 통해 예외 발생 및 애플리케이션 종료**<br>
- 1, 2 이외의 값을 입력 받은 경우
- [x] 사용자 입력에 따라 게임 다시 시작 또는 완전히 종료
- 1을 입력받았을 경우: 게임 재시작
- [숫자 야구 게임 로직](#숫자-야구-게임-로직)부터 실행
- 2를 입력받았을 경우: 게임 완전히 종료
회고 #
입력 #
App.js 파일을 실행할 때 output만 나오고 터미널에서 입력이 안되었다.
💡 해결 방법Code runner extension에서 integrated terminal에서 run을 할 수 있도록 체크가 안되어 있었다. 따라서 체크를 해주고 다시 실행하면 입력 가능!
테스트 코드 #
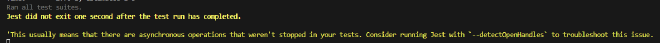
코드를 다 작성하고 테스트를 돌리니까 다음과 같은 에러가 발생했다.
package.json에 forceExit을 추가해서 강제 종료하는 방법도 있지만 좋지 않은 방법이라고 생각해서 다음과 같이 시도를 해보았다.
🔨 시도 1
첫 번째 시도는 await으로 비동기 처리를 안 했다고 생각해서 async 모듈인 startGame과 handleExitInput들을 각각 주석 처리를 해보았다. 하지만 여전히 test를 실행하면 같은 경고🚨가 발생했다.
💡 해결 방법
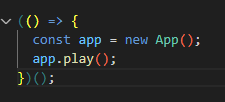
테스트 코드를 오랜 시간 보고 설마..하면서 내가 실행하려고 작성한 코드를 제거하니까 경고문이 사라졌다. 아래는 제거한 코드이다.
# ApplicationTest.js
test("예외 테스트", async () => {
// given
const randoms = [1, 3, 5];
const answers = ["1234"];
mockRandoms(randoms);
mockQuestions(answers);
// when & then
const app = new App();
await expect(app.play()).rejects.toThrow("[ERROR]");
});
테스트 코드 중 한 부분을 가져와서 설명하자면, 결론은 테스트 코드 자체에서 App() 객체를 생성하여 play() 메소드를 실행하기 때문에 내가 따로 만든 코드는 test안에 종료되지 않은 비동기 작업으로 남아있는 것이었다. 따라서 jest가 test가 완료되고 1초 후에도 exit되지 않았다.라는 경고가 발생한 것이다.
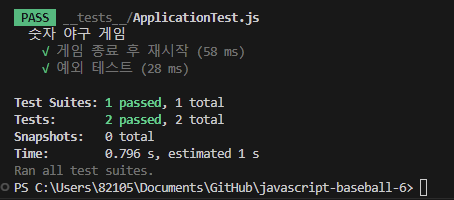
✔️ 최종 결과 💯
constants.js/messages.js로 분리하는 것까지 진행한 상태이다.
이후 할 것 #
startGame함수 이름 수정this.gameState의flag값 상수 처리
👇🏻 아래는 PR 링크이다. 👇🏻
PR